In the online content space, YouTube has played an incomparable role for many content creators and businesses in distributing video content. Did you know that on average 500 hours of content is uploaded to YouTube every minute? That’s why an eye-catching thumbnail can play a part in attracting viewer clicks!
Thumbnails are the first thing people see when they search for a topic. It essentially tempts the searcher to click on a video even if it is not exactly what they are looking for. 90% of top-performing YouTube videos use custom thumbnails. [Source: Backlinko]
A thumbnail that can capture the video’s intent well can significantly boost your click-through rates. A CTR between 2% and 10% is generally healthy but with an optimized thumbnail, you can push these numbers even higher. [Source: Vidico]
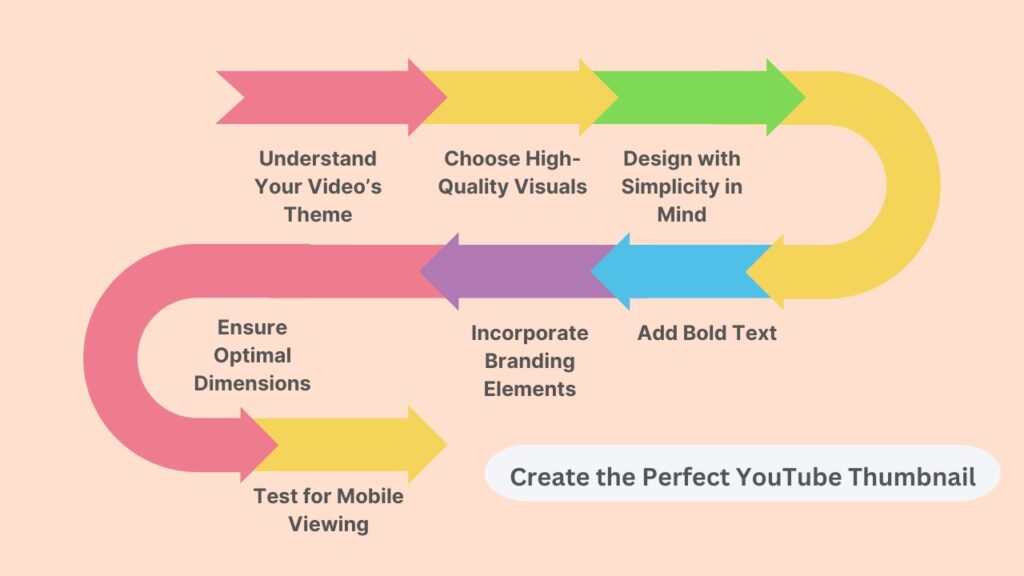
So let’s talk about everything you need to create the perfect thumbnail for your YouTube videos in 2024!
TL/DR: YouTube Thumbnail Size and Design
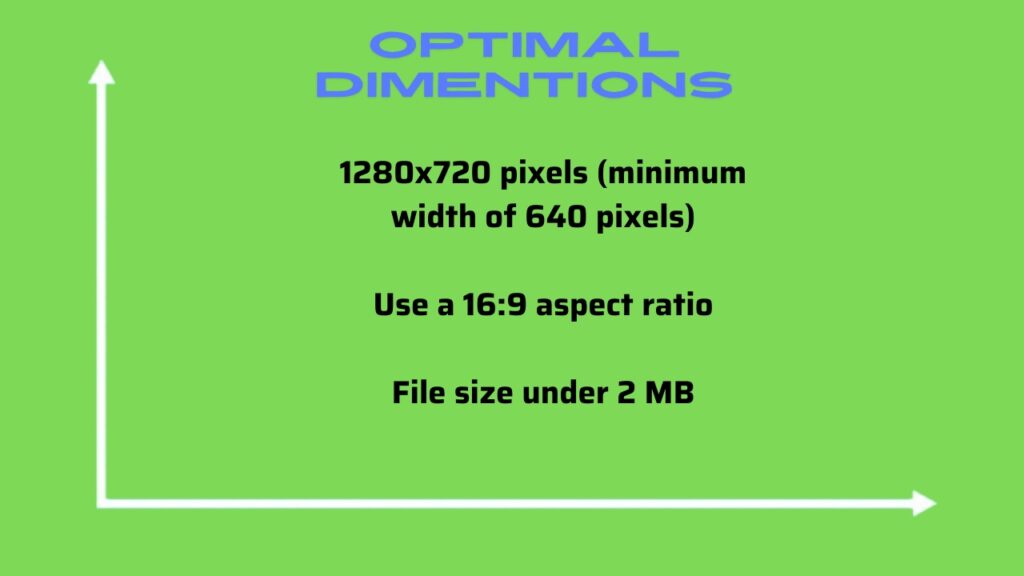
- Optimal Size: Use the recommended 1280 x 720 pixels with a 16:9 aspect ratio.
- Simplicity: Keep thumbnails clean and uncluttered, using bold colors and minimal text.
- Bold Text & Fonts: Make sure text is large, clear, and readable across all devices
- Consistency: Maintain consistent branding across your thumbnails with similar colors, fonts, and layout styles.
- Emotional Appeal: Use images of expressive faces or action shots to create emotional connections and attract viewers.
- A/B Testing: Regularly test different thumbnails to find what works best.
- AI Tools: You can also use AI-powered tools to predict and improve thumbnail performance.
- Mobile Optimization: Design thumbnails that fit mobile devices as a significant portion of YouTube traffic is mobile-based.
Why Do YouTube Thumbnails Matter in 2024?
Like most video-sharing platforms, YouTube is a crowded space with many creators targeting similar topics. So where thumbnails come into play is that it works as the first step to grabbing attention. A thumbnail gives the viewer a first impression of your content. With over 2.6 billion monthly users on the platform, you need to stand out.
- Related Read: YouTube Banner Size and Dimensions Guide in 2024

Role of Thumbnails in YouTube’s Algorithm
Thumbnails also play a big role in how videos are recommended to users. YouTube’s algorithm determines which videos appear on homepages, suggested video feeds, and search results. So a custom thumbnail that conveys the video’s value can increase CTR. This helps the algorithm better rank your videos.
When you upload a video, YouTube will give you a choice of auto-generated thumbnails from your video content. However, they are not effective at grabbing attention. Auto-generated thumbnails will almost always lack context or visual appeal.
With a custom thumbnail, you can control the narrative and ensure your content is visually relevant to users. Custom thumbnails tend to receive 30% more engagement than those using auto-generated ones.
How Does Thumbnails Impact Click-Through Rates?
There is an undeniable correlation between thumbnails and increased CTR as they are responsible for up to 90% of video performance.
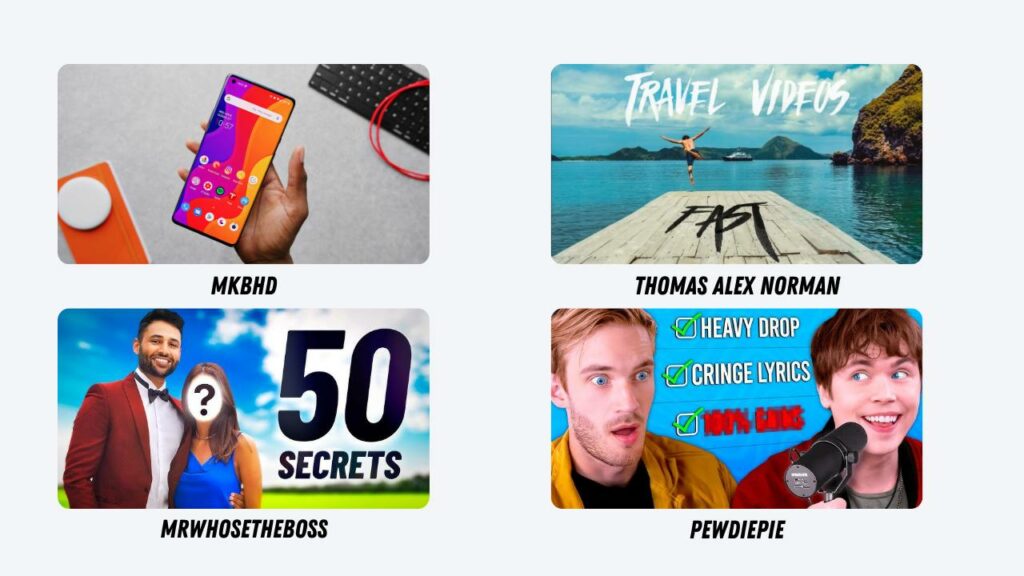
Examples of High-Performing Channels
If you look at successful YouTube channels like MrBeast, PewDiePie, and MKBHD, you will notice that they owe part of their success to top-class thumbnail design. Their thumbnails use high-contrast colors, bold text, and emotional expressions to create an initial visual impact. Creators also use A/B testing to compare the performance of different thumbnail designs.
- Related Read: How Much Does An Explainer Video Cost?
Optimal YouTube Thumbnail Size and Dimensions for 2024
YouTube thumbnails need to be optimized for both performance and visibility which is why they need to have the right dimensions, resolution, and file size.

Standard YouTube Thumbnail Size
The optimal YouTube thumbnail size is 1280 x 720 pixels. YouTube recommends this as it best fits its display interface both on desktops and mobile devices. Keep the thumbnails at an aspect ratio of 16:9 as it is the standard for HD content.
It is best to follow this as it can help you avoid problems like pixelation or improper cropping. This can happen automatically if a thumbnail is too small or does not fit the recommended aspect ratio.
Thumbnail Resolution and File Size
High-resolution thumbnails ensure that there is clarity across all device types. On YouTube, your thumbnail must be at least 640 pixels wide. However, for the best quality use, 1280 x 720 pixels is recommended.
Additionally, you should also limit the maximum file to 2MB. You can upload any format within JPEG, PNG, BMP, or GIF. There is a good reason why this rule applies. It is because a file size under 2MB makes sure videos load faster without sacrificing image quality.
How to Ensure Your Thumbnails Are Mobile-Friendly?
Over 70% of YouTube views come from mobile devices. So optimizing your thumbnails for mobile is critical. You need to make sure that the text is large enough to be readable on smaller screens and that the image is clear and eye-catching. Use bold designs with high contrast so that thumbnails stand out on mobile.
Key Design Tips for Eye-Catching YouTube Thumbnails in 2024
Now that you have a decent understanding of how important thumbnails are for your videos, let’s look at design strategies to follow in 2024.

Focus on Simplicity and Clarity
The trend nowadays is “less is more” for thumbnail design. Try to keep the overall picture simple and clutter-free. Elements like excessive text, images, or graphics can confuse viewers and reduce your CTR. The aim should be to communicate your video’s content at a glance. Cluttered thumbnails fail to give a clear message. Viewers need to understand what your video is about within seconds when scrolling.
Use Bold Text and Readable Fonts
Text in thumbnails helps explain the value of your video with just a few words. However, if your text isn’t easily readable across all devices it loses its impact. Thumbnails appear in various sizes on YouTube depending on the platform.
Text that’s too small will not be legible on mobile devices. Try to stick to simple, bold fonts that are easy to read. Keep things consistent by not using more than two different fonts. Sans-serif fonts like Roboto, Arial, or Impact are popular for their clarity.
Consistency in Branding
Your thumbnail is an extension of your brand so keep consistent design elements to create strong brand recognition. A consistent thumbnail style increases brand loyalty and recognition. Look at the work of YouTubers like MKBHD and PewDiePie. They always use distinct color schemes and layouts that align with their brand.
When making your thumbnail, stick to a core set of brand colors and fonts across your thumbnails. Over time, your audience will learn to associate these elements with your channel, increasing clicks from loyal viewers.
Facial Expressions and Emotions
The human psychology plays a big role in driving engagement. Research shows that Thumbnails that feature expressive faces tend to attract more clicks because they evoke viewers’ emotions.
Humans are naturally drawn to faces which makes thumbnails with expressive faces more relatable. They trigger emotional responses that naturally make you want to click on the video. Mr. Beast frequently uses facial expressions in his thumbnails to convey excitement or drama.
Use of Contrasting Colors for High Visibility
Contrasting colors like the other elements we discussed before help thumbnails stand out in the sea of content. Pair contrasting hues to make important elements like text or the main image pop.
Another reason why this is important is because contrasting colors help text in thumbnails easy to read. For instance, you can use dark text on a bright background or vice versa to help the text stand out. In 2024, content creators pair colors like yellow and black, blue and orange, or red and white as it has been found to create a visual impact.
Create a Thumbnail Template
To make things easy for you, you can create a reusable thumbnail template to save time. A thumbnail template can be a blueprint that you can work on before uploading a new video. This also plays a big role in keeping your thumbnails consistent across channels.
You can use software like Canva, Adobe Photoshop, and Figma to create a design initially. Canva is a great place where you can find premade templates to make things even easier for you.
Thumbnail A/B Testing and Analytics for 2024
A/B testing is a great way to optimize your YouTube thumbnails. Levegar this to get better performance by testing which thumbnail works better for a single video.
Importance of Testing Thumbnails
A/B testing is creating two or more versions of a thumbnail and then comparing their performance based on key metrics. As a result, you get to make data-driven decisions, rather than relying solely on assumptions. By refining your thumbnail design strategy you can increase click-through rates (CTR), views, and overall video performance.
Tools for Thumbnail A/B Testing
You can use different tools to help you run effective A/B tests on your thumbnails and gather data. Two of the most popular ones are TubeBuddy and VidIQ.
1. TubeBuddy
TubeBuddy’s A/B testing lets you compare two different thumbnails for the same video. It automatically switches between thumbnails and tracks which version performs better in terms of CTR and engagement.
2. VidIQ
VidIQ also lets you do A/B testing by letting you experiment with different thumbnail designs, titles, and even descriptions. In the case of VidiQ, you get detailed analytics on how each version affects viewer behavior based on real-time data.
Analyzing Thumbnail Metrics
After A/B tests, you need to analyze the performance of your thumbnails through a few key metrics:
- Click-Through Rate (CTR): A higher CTR means that your thumbnail is attracting clicks relative to the number of impressions.
- Engagement: This tells you how long viewers stay on your video after clicking. If viewers are dropping off quickly, it may mean the thumbnail worked, but the content wasn’t what they were looking for.
- Average View Duration: This tells you how long viewers watch a video. This means thumbnails that create the right expectations make viewers watch the video till the end.
Best Practices for Designing Thumbnails for Different Video Types
Thumbnails need to be tailored to the type of content you make. Each video genre has its unique expectations that thumbnails need to follow through.

Thumbnails for Tutorials and Educational Videos
For tutorials and educational videos, thumbnails need to be clear. The thumbnail should visually communicate what the viewer will learn by watching the video.
- Showcase the outcome: If the video teaches the user about a DIY or software, try to include an image of the final result.
- Use bold text: Include phrases that highlight a key benefit or step in the tutorial, such as “Easy Steps” or “In 10 Minutes.”
- Keep the design professional: Focus on making the thumbnail look clean and easy to understand.
Thumbnails for Entertainment and Vlogs
For entertainment content and vlogs, thumbnails need to be able to tap into emotions:
- Focus on faces and expressions: Viewers are drawn to emotion so thumbnails with expressive faces generally perform well for vlogs and entertainment videos.
- Use vibrant colors: Bright colors help grab attention, especially in crowded feeds.
- Capture a moment of action: You can also choose a frame that highlights excitement or a key moment in the video. This will pique their interest and watch the video to know more.
Thumbnails for Product Reviews
For product reviews, the product itself should be the sole focus of the thumbnail.
- Showcase the product: Keep the product in front and center. You can also include key features or unique aspects of the product.
- Incorporate ratings or highlights: Check websites that sell the product for actual consumer ratings. This helps communicate your opinion to viewers.
- Contrast the product with the background: The product should stand out in the thumbnail so use a background that contrasts with it.
Mistakes to Avoid When Creating YouTube Thumbnails in 2024
Even with a solid strategy, it’s easy to make design mistakes when making a thumbnail. So to help you out here are a few pitfalls to keep in mind.
Overloading the Thumbnail with Text
Never put too much text on a thumbnail. This can overwhelm viewers and make the design look all over the place. The whole point of a thumbnail is to be easy to see quickly. So if viewers have to read too much, they might skip over your video.
So, limit your thumbnail text to just a few words. Ideally, three to five words should be enough to convey the most important information. Additionally, use large fonts so that they are readable on smaller screens.
Misleading Thumbnails (Clickbait)
Misleading thumbnails might get you initial clicks can harm your channel’s reputation in the long run. Thumbnails that promise something the video doesn’t deliver can cause a permanent loss of subscribers. In the long run, your YouTube algorithm can be negatively affected by a higher bounce rate.
Ignoring the Power of Consistency
Keeping a consistent design in your thumbnail helps build your brand. It also makes your content easily recognizable to your audience. Throughout all the thumbnails you create, use the same fonts, colors, and layout. This will create a cohesive look that viewers will associate with your channel. To help you start, you can use a thumbnail template to save time.
Tools to Help You Design Effective YouTube Thumbnails
A high-performing YouTube thumbnail can be made easily with the right tools. You have the option of choosing from free to advanced paid software to create thumbnails.
Free and Paid Tools for Thumbnail Design
Here are some of the best tools readily available to create YouTube thumbnails.
- Canva (Free/Paid): Canva is one of the most popular tools for creating YouTube thumbnails. You have a range of templates specifically designed for YouTube. It is user-friendly with its drag-and-drop interface. You have a limited free plan with pre-made templates but the paid version is where real fun lies.
- Adobe Spark (Free/Paid): Adobe Spark is also another intuitive platform you can use to create professional thumbnails This also has customizable templates where you can add your branding.
- Photoshop (Paid): If you want to take it to the next level, you can check out Adobe Photoshop. It is the gold standard for those looking for more advanced editing capabilities. You get complete control over every element of the thumbnail design, from layers to custom typography.
- Crello (Free/Paid): Crello is very similar to Canva. It also has several templates and design tools for social media and video platforms like YouTube. The templates are easy to customize is beginner-friendly while being very flexible professional designers.
- Fotor (Free/Paid): Fotor is the last on our list which is easy to use. It provides a simple interface for creating YouTube thumbnails. Only the paid version lets you download high-quality downloads and unlocks more designs.
Using AI-Based Tools to Optimize Thumbnails
With time YouTube’s algorithm is becoming more sophisticated. Creators are now turning to AI-powered photo generation tools to optimize thumbnails. These tools use machine learning to predict how well a thumbnail will perform based on factors like color contrast, facial expressions, and overall design composition.
- TubeBuddy: TubeBuddy has several AI-powered tools that let you A/B test thumbnails. These AI-driven insights help predict which design will generate more clicks,
- VidIQ: Similar to TubeBuddy, VidIQ also offers AI analysis to help you optimize your thumbnails. It also suggests design improvements based on CTR data from previous videos. With this, you can identify what visual elements drive the most engagement and which needs improvement.
FAQs: YouTube Thumbnail Size and Design
What is the best size for YouTube thumbnails in 2024?
The best size for YouTube thumbnails is 1280 x 720 pixels. These thumbnails also need to be in an aspect ratio of 16:9.
Can I use images larger than the recommended YouTube thumbnail size?
Technically you can upload larger images as long as they maintain the aspect ratio. Anything excessively big will get flagged by the 2MB size limit set by YouTube.
How can I improve the click-through rate of my YouTube thumbnails?
To boost CTR try to use bold colors, easy-to-read fonts, and clear imagery. This conveys the video’s topic for the YouTube algorithm. Additionally, you can also do A/B testing 2 or more designs to see which works best.
What tools can I use to create YouTube thumbnails?
Canva, Adobe Spark, Photoshop, Crello, and Fotor are great tools you can use to create thumbnails. These tools have both free and paid versions that give you access to pre-made templates to get you started.
Should I include text on my YouTube thumbnails?
You should include minimal text in the YouTube video thumbnail. Keep it short with bold text so that it is both informative and eye-catching.
How do I design an engaging YouTube thumbnail?
An engaging thumbnail has to be simple yet eye-catching. Use high-contrast colors, include expressive faces, and make sure the design aligns with your video content.
Can YouTube thumbnails impact video rankings?
A well-made thumbnail can boost video CTR. This helps increase your video’s rankings on YouTube as viewers tend to engage more with your content.
Ready to Make An Eye-Catching Thumbnail For Your Next Video?
It may seem like rocket science after all we wrote about what a high-performing video thumbnail should be like. In reality, it is simple. Just follow the tips to make the best thumbnails for your next video.
Use tools like Canva or Photoshop to design your thumbnails. If you liked our tips subscribe for more YouTube growth tips. To get you started, download this free Canva template to kick-start your design today!

Founder at LocalEyes Video Production | Inc. 5000 CEO | Emmy Award Winning Producer



